Contact Us

23.09.2022
Search engines try to make sense of the pages they scan while they crawl and index them in their indexes. While search engines are crawling and indexing the pages, they also pay attention to the HTML codes that make up the page.
Features such as the <title> tag to help create a title on the SERP and the <p> tags to specify the texts for the page are effective in the rich snippets and featured snippets of the <table>.

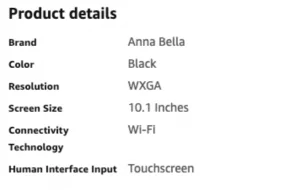
When the <table> tag utilizes in the product descriptions on the product detail pages, the results listed on the Google SERP reflect the data inside the <table> on the page.
Note: Using the <table> tag will not generate a specific rich snippet display on the search results page which is Google’s decision.

Product information table on product detail page created using <table>, <tbody>, <tr> and <td> tags.


It reflects the data displayed on the page using the table tag to the SERP as Google zero position.
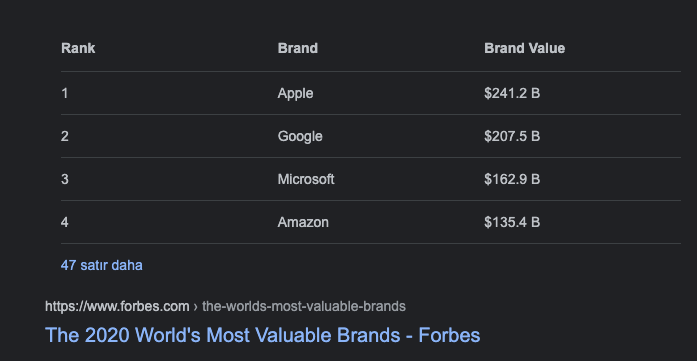
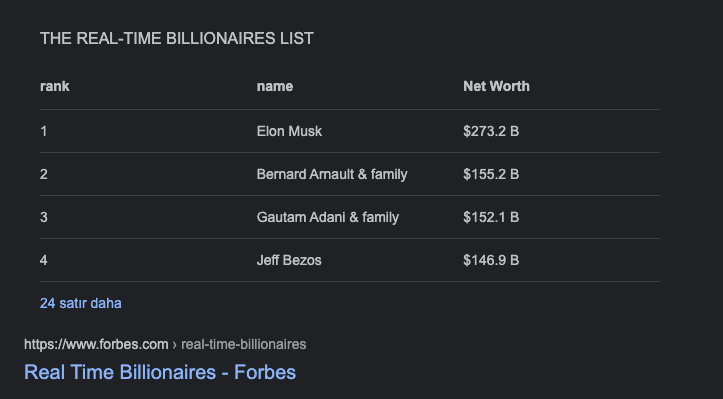
Constantly making A/B testing on Google SERP shows different results to users. For examples below, we see that the table tag used on the page shows different results to other users for the same page.


Note: Featured snippets display a direct response for the user, while rich snippets provide enriched data.
Perfist Blog
Similar Articles

With the transition from Universal Analytics to Google Analytics 4, there may be some issues you need to resolve. One of these issues is “unassigned” traffic. Dimensions appearing as “unassigned” / (not set) in reports negatively impact your ability to analyze and optimize. We will discuss the causes of “unassigned” traffic in your GA4 reports […]
Read More
Beginner Level Web/App Analytics
Earlier this year, Google Cloud announced that BigQuery data warehouse supports automatic data transfer from Facebook Ads. In its preview stage, this feature offers an alternative way to enhance analysis and insights by allowing the scheduling of data loading tasks. With this integration, the need for third-party tools or manual code execution is eliminated. This […]
Read More
Mid Level Web/App Analytics
By combining the app and web data in Google Analytics 4, app analysis has become more easily trackable. Firebase Analytics allows you to easily track your iOS or Android app with GA4. With numerous different tools available for mobile app tracking, being able to see both web and app data within the same property is […]
Read More
Mid Level Web/App Analytics
Businesses want to use as much data as possible from analytics and marketing cookies. However, in order to collect and use this data, they need to comply with laws such as KVKK/GDPR. By enabling Cookie Mode, Google helps to use cookies according to the level of consent. In other words, with Cookie Mode, users’ privacy […]
Read More
Mid Level Web/App Analytics