İletişime Geç

14.04.2022
2010 yılından beri hayatımızda olan WebP formatı son zamanlarda daha çok ses getirmeye başlamıştır. Bunun sebeplerine bakacak olursak; Google’ın 2018 yılındaki açıklaması ile site hızının bir sıralama faktörü olmasından sonra site hızı ve site performansı SEO’nun önemli maddeleri sıralamasına girdi.
Konu görsel optimizasyon olunca, WebP formatı hem SEO ajansı hem de markalar tarafında dikkatleri her geçen gün daha çok çekmeye başladı aynı doğrultuda önemi de artarak devam etti. Bugün site hızını ve performansını önemseyen herkes için WebP formatının neredeyse bir zorunluluk haline geldiğini rahatlıkla söyleyebiliriz.
Site performansınızı analiz etmenizi sağlayan Google Pagespeed Insights aracından tarama yaptığınızda fırsatlar bölümünde sizlere “Resimleri yeni nesil biçimlerde yayınlayın” önerisinde bulunur. Site hızını etkileyen diğer maddeler için Google PageSpeed Insights Nedir adlı blogumuzu okuyabilirsiniz. Peki Google direkt öneride bulunduğu WebP nedir?

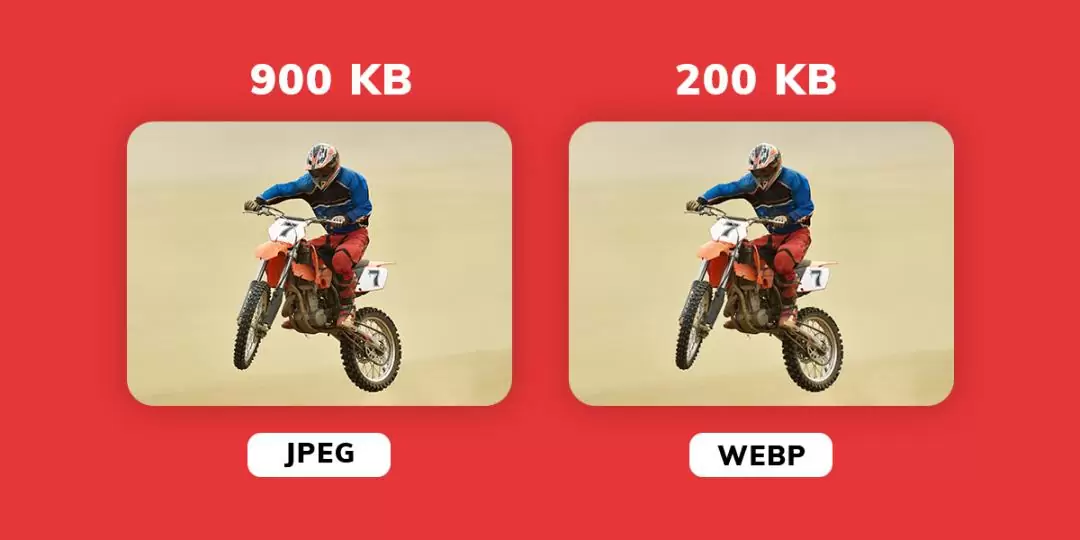
WebP, Google tarafından 2010 yılında duyurulmuştur webdeki görseller için yüksek tasarruf, kayıplı ve kayıpsız sıkıştırma sağlayan yeni nesil bir görüntü dosyası biçimidir. Amaç, yüksek boyutlardaki resimleri diğer formatlarla karşılatırıldığında hem görselin kalitesini kullanıcıya fark ettirmeyecek seviyede koruyor hem de görselleri boyut olarak daha üstün bir şekilde sıkıştırıyor. WebP, saydamlık için alfa kanalı içerir ve bundan dolayı da png görselleri sıkıştırırken şeffaf arka planı koruyabilmektir.


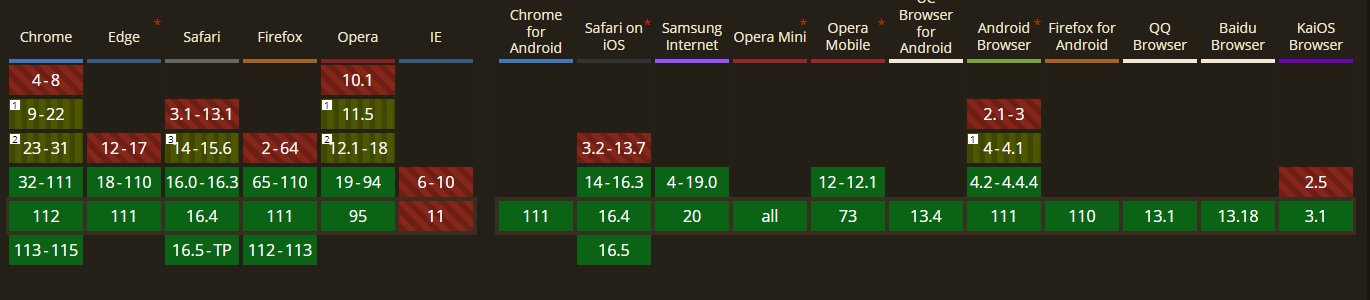
Yukarıda belirtilen tarayıcılar desteklenmektedir. Peki bu bir sorun mu? Evet buna sorun diyebiliriz ama çözümü basit olan bir sorun.
WebP formatını desteklemeyen tarayıcılarda görsellerimizi göstermek için 2-3 farklı yollar var bunlardan biri direkt statik bir şekilde HTML kod yazılması tabi ki bu statik olduğu için sitedeki bütün resimler için tek tek uğraşmak gerekiyor.
Örnek HTML Kodu:
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>WordPress altyapı kullanıyorsanız bu tarafta elinizde birçok seçenek var;
gibi benzer wordpress eklentileri sizin JPG veya PNG olarak eklediğiniz görselleri uyumlu tarayıcılarda WebP olarak gösterir. WebP desteklemeyen tarayıcılarda ise tarayıcının desteklediği format da görsellerinizi gösterir.
References:
https://inboundjunction.com/why-webp-is-critical-to-seo
https://www.theegg.com/seo/apac/image-seo-what-is-webp-and-how-to-implement-it/
Perfist Blog
Benzer Yazılar

Universal Analytics’ten Google Analytics 4’e geçişle beraber bazı çözülmesi gereken sorunlarınız olabilir. Bu sorunlardan biri de ‘unassigned’ trafik. Raporlarda “unassigned” / (not set) olarak görünen boyutlar, analiz ve optimize etme olanağınızı olumsuz etkileyen bir faktör olarak karşımıza çıkıyor. GA4 raporlarınızdaki “unassigned” trafiğin nedenlerini ve nasıl azaltalabileceği gibi konulara değineceğiz. Bu sayede web sitenizin ziyaretçi trafik […]
Devamını Oku
Beginner Level Web/App Analitiği
Google Cloud’un BigQuery veri ambarı Facebook Reklamlarından otomatik veri aktarımını desteklediğini bu yılın başında açıklamıştı. Önizleme aşamasında olan bu özellik, veri yükleme işlerinin planlanmasına olanak tanıyarak analiz ve içgörüler geliştirmek için alternatif bir yol sunuyor. Bu entegrasyon sayesinde üçüncü taraf araçlara veya manuel kod çalışmasına olan ihtiyacınız ortadan kalkıyor. Bu entegrasyon özel raporların desteklenmediği sabit […]
Devamını Oku
Mid Level Web/App Analitiği
Google Analytics 4’ün app ve web verilerini birleştiriyor olmasıyla uygulama analizleri daha kolay takip edilebilir hâle geldi. Firebase Analytics, iOS veya Android uygulamanızın takibini GA4 ile kolaylıkla yapabilmenize olanak tanıyor. Mobil uygulama takibi için birçok farklı tool olmasıyla beraber aynı mülk içinde hem web hem de app verilerini görebiliyor olmak daha doğru analizler ve stratejiler […]
Devamını Oku
Mid Level Web/App Analitiği
İşletmeler, analitik ve pazarlama çerezlerinden mümkün olduğunca fazla veri kullanmak ister. Ancak bu verileri toplayabilmesi ve kullanabilmesi için KVKK/GDPR gibi kanunlara uyum sağlaması gerekir. Google, Consent Mode’nu kullanıma açarak çerezlerin onay düzeyine göre kullanılabilmesine yardımcı olur. Yani Consent Mode ile kullanıcıların gizlilik tercihleri dikkate alınarak ilgili platformlara aktarılması sağlanır. Çerez türlerini kısaca açıklamak gerekirse: Zorunlu […]
Devamını Oku
Mid Level Web/App Analitiği