İletişime Geç

27.03.2024
Google Analytics 4’ün app ve web verilerini birleştiriyor olmasıyla uygulama analizleri daha kolay takip edilebilir hâle geldi. Firebase Analytics, iOS veya Android uygulamanızın takibini GA4 ile kolaylıkla yapabilmenize olanak tanıyor. Mobil uygulama takibi için birçok farklı tool olmasıyla beraber aynı mülk içinde hem web hem de app verilerini görebiliyor olmak daha doğru analizler ve stratejiler geliştirmek için avantajlı.
Firebase sadece Analytics için uygulama takibi işlevi görmüyor, Bulut depolama, Barındırma, Gerçek Zamanlı Veritabanı, Kimlik doğrulama, Performans İzleme, Test Laboratuvarı, Google Analytics, A/B Testi, Uzaktan Yapılandırma, Dinamik Test gibi birçok özelliği kullanmanıza olanak tanıyor.
Örnek olarak oluşturduğumuz bir Android uygulaması üzerinden Firebase Analytics ile uygulama takibinin nasıl yapılacağını aşağıda detaylıca aktarmaya çalışacağız.
Öncelikli olarak bu yazımız, Android uygulamasının içeriği hakkında değil, Firebase Analytics ile Android bir uygulamanın takibinin nasıl yapılacağı hakkındadır. Bundan dolayı Android ile ilgili sadece gerekli noktalar belirtilmiştir.
Android Studio ve projenizin bazı gereksinimleri karşılaması gerekiyor, buradan inceleyebilirsiniz.
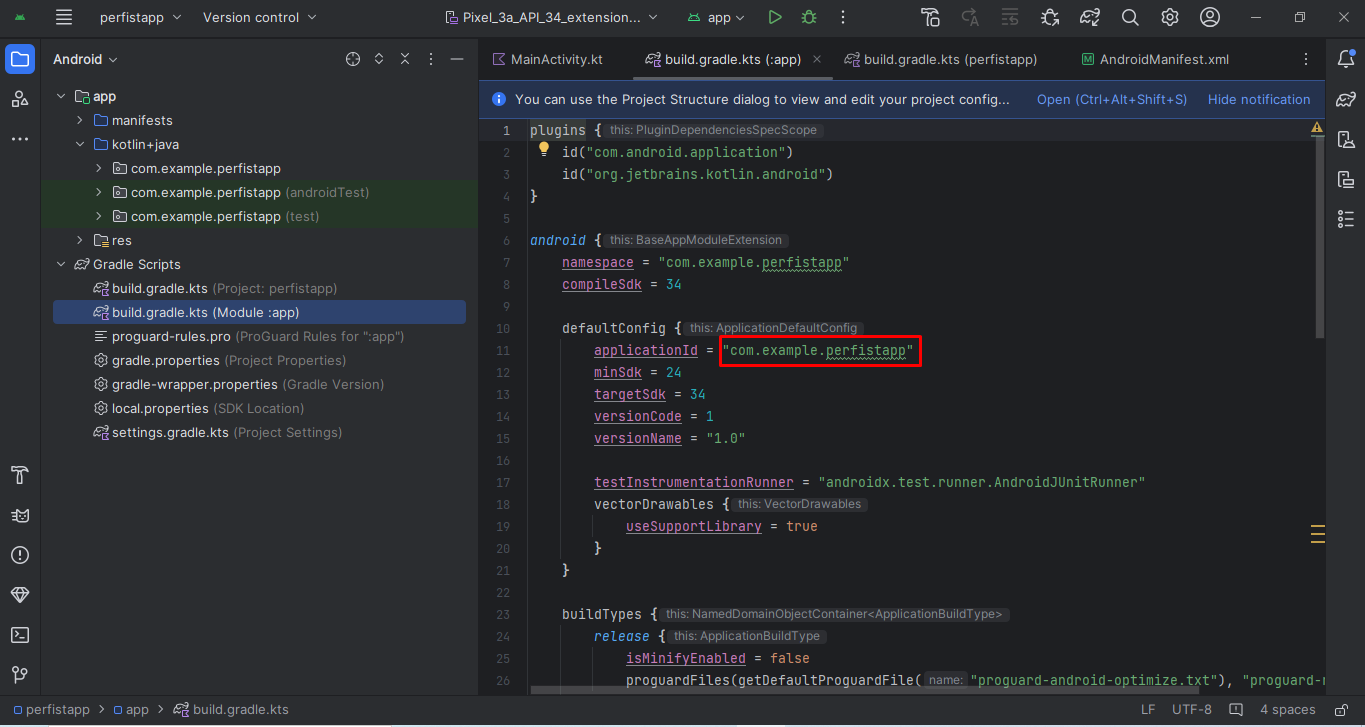
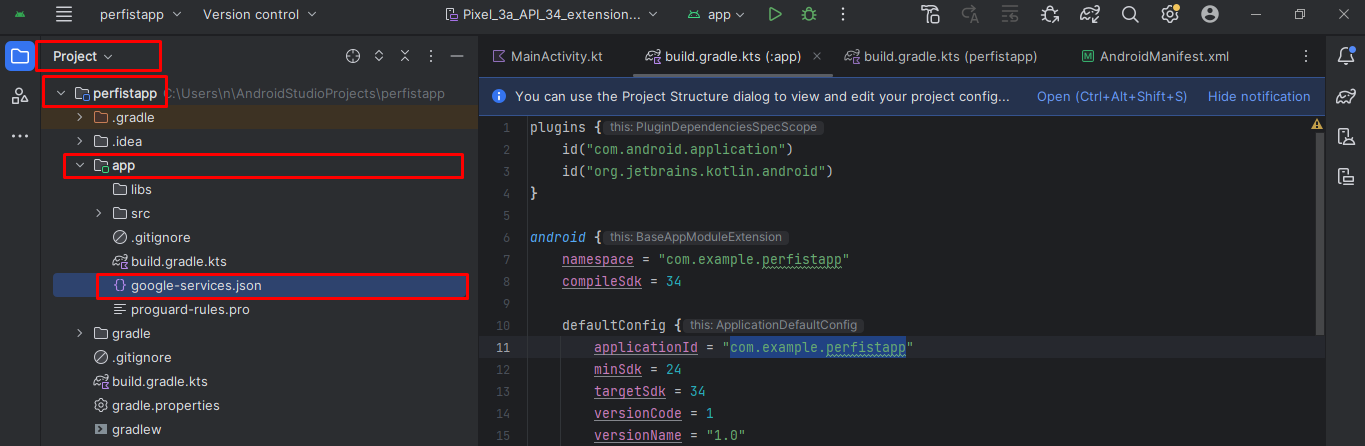
Android Studio’da uygulama düzeyindeki “build.gradle.kts” dosyasında “applicationId” olarak belirtilen uygulama isminizi Firebase projesi oluştururken kullanacağız, ilk adım bunu bir kenara not almanız olacaktır.

Firebase projenizi 2 farklı yöntem ile oluşturabilirsiniz.
Biz Firebase Console üzerinden yeni bir proje oluşturarak yazımıza devam edeceğiz.
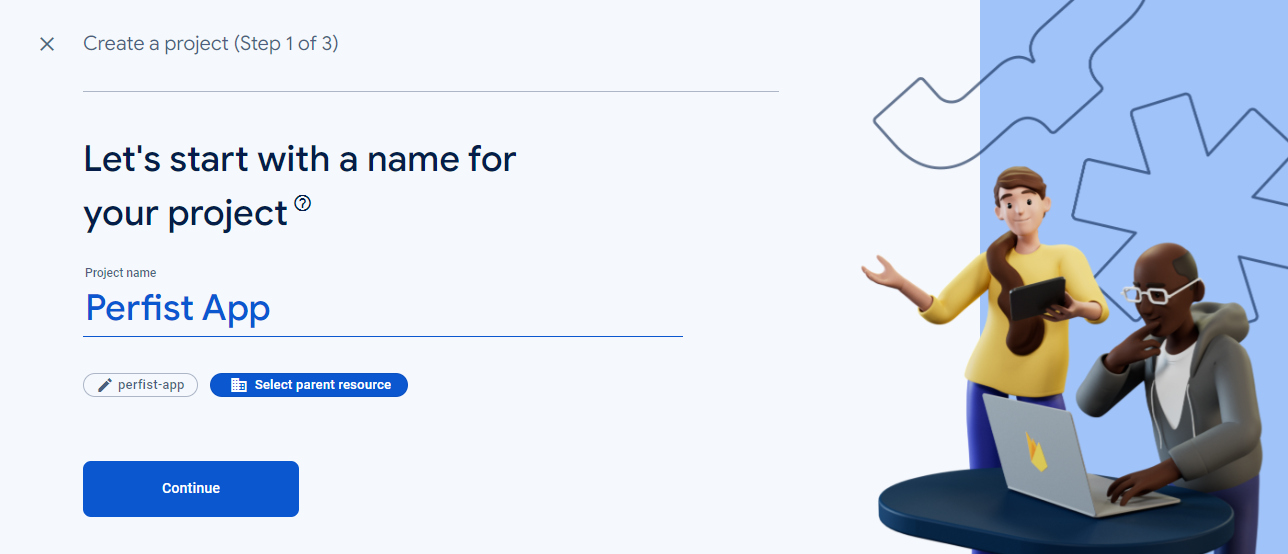
Adım 1-> Yeni bir proje oluşturuyoruz, isimlendirmesini yapıyoruz ve bir sonraki adıma geçebiliriz. Proje adı sizin için otomatik oluşturulacak Google Cloud Platform projesinin adı da olacaktır.

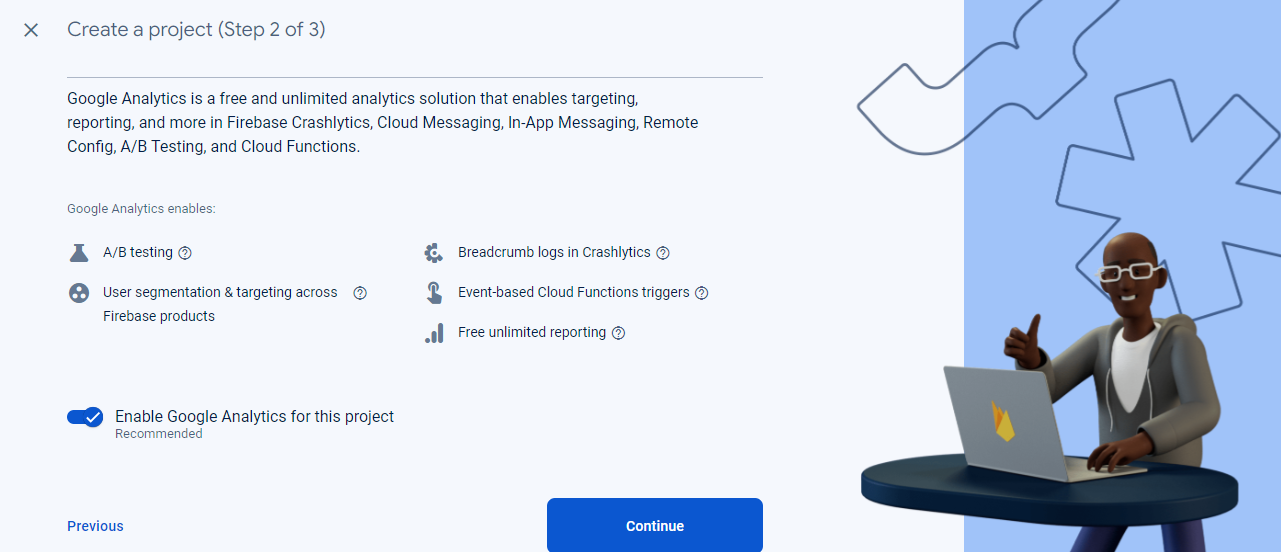
Adım 2-> “Bu proje için Google Analytics’i etkinleştirin” seçeneği aktif olacak şekilde ilerliyoruz.

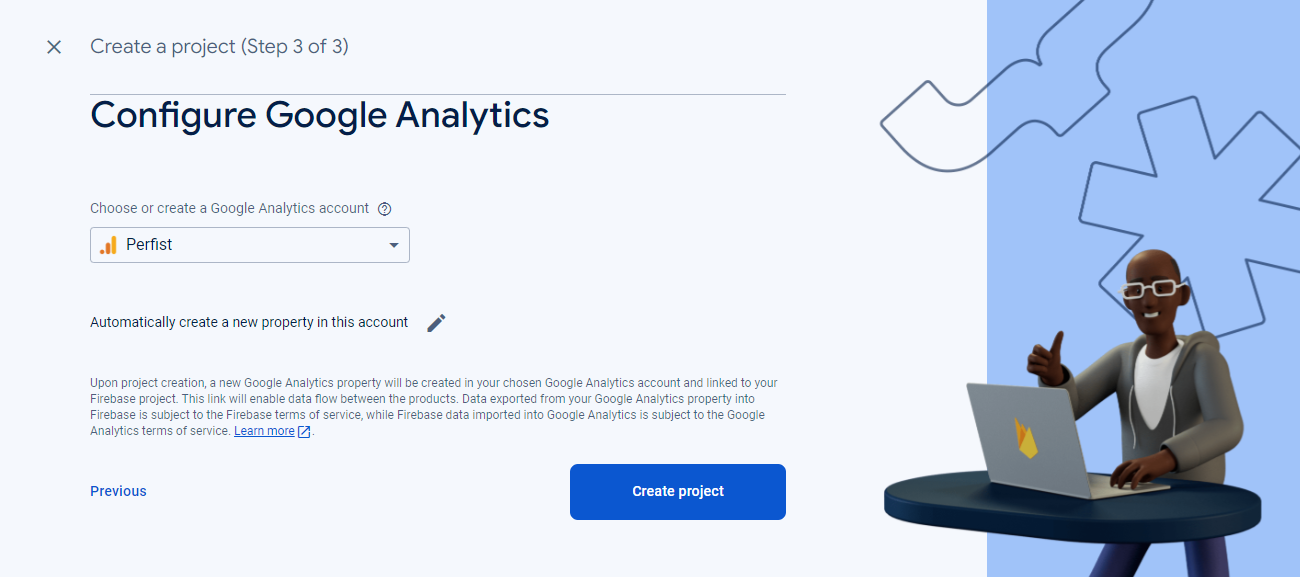
Adım 3-> Google Analytics’i yapılandırma bölümünde erişiminiz olan bir Google Analytics hesabını seçebilir veya yeni bir hesap oluşturabilirsiniz.

Oluşturduğumuz genel Firebase projesini uygulamamızda çalışacak şekilde yapılandırmak için Android logosunun üzerine tıklıyoruz.

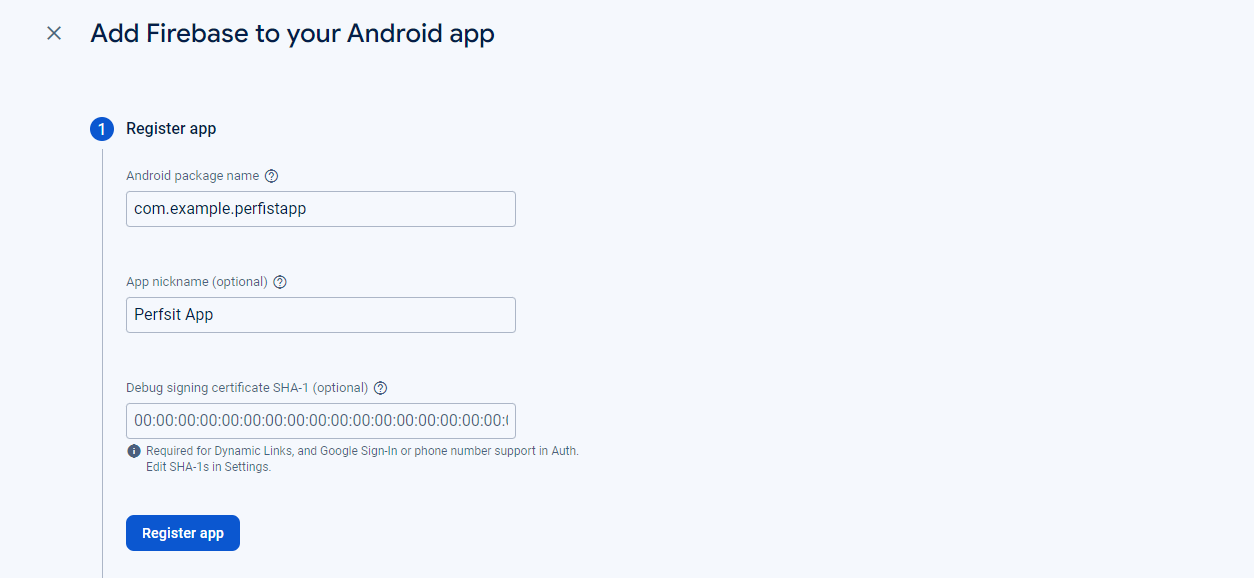
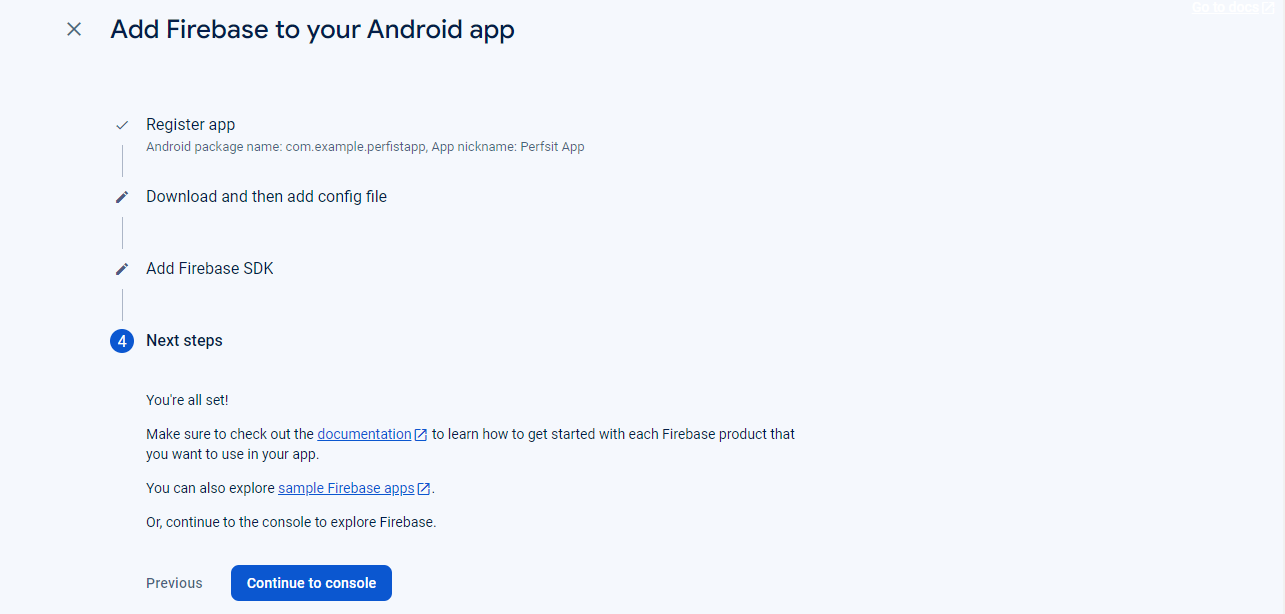
Aşağıdaki fotoğraftan da görebileceğiniz gibi Android paket adı bölümünü girmeniz zorunludur. Android projemizin uygulama ismini not etmiştik: “com.example.perfistapp”, şimdi kullanma vakti. Uygulama nickname opsiyonel olarak istenen yalnızca akış adı olarak kullanılacak bir alandır, bu nedenle istediğiniz bir adı verebilirsiniz. Alanları doldurduktan sonra bir sonraki adıma geçebiliriz.

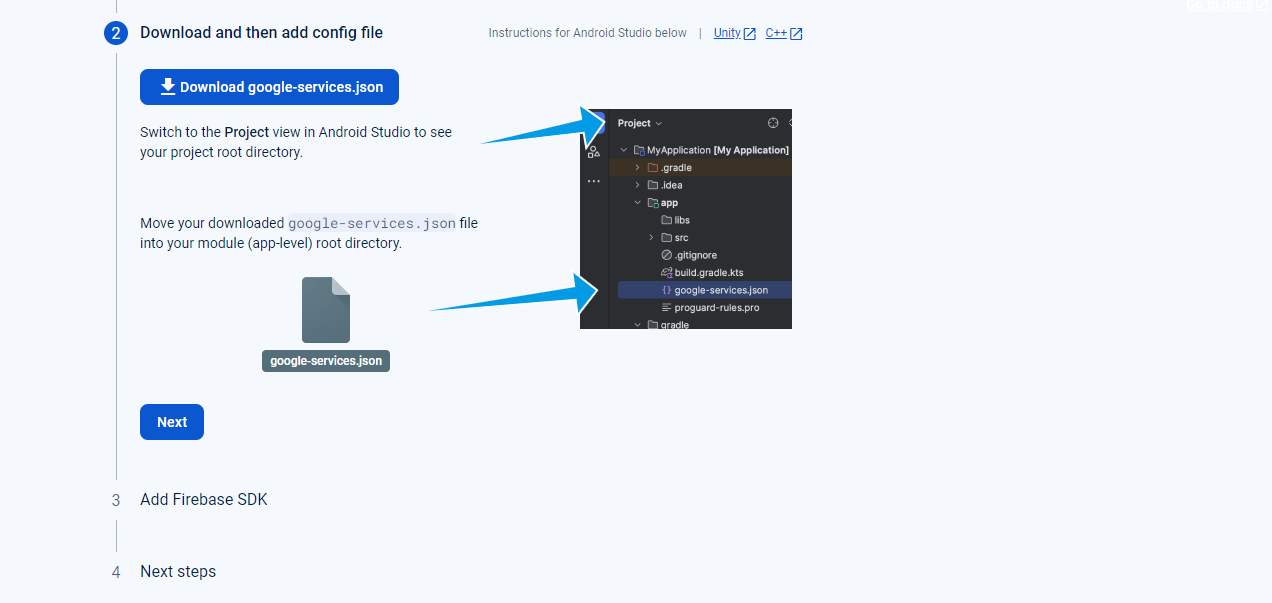
Panel sizden “google-services.json” dosyasını indirmenizi ve projenize yerleştirmenizi isteyecektir. Bu dosya, SDK’ların sonraki adımlarda Analytics sunucusuna veri göndermesi için gereklidir. İndirdiğiniz json dosyasını aşağıda da gösterildiği gibi app modülünün içerisine sürükleyip bırakabilirsiniz.


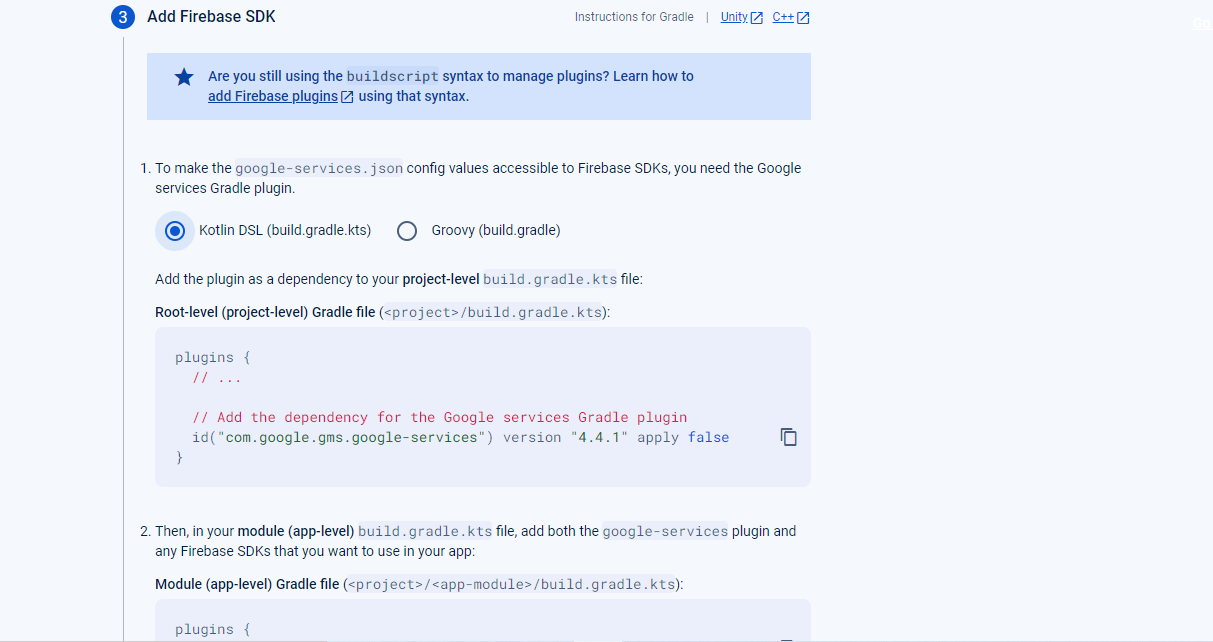
Bu adımı tamamladıktan sonra, Firebase kurulumu için talimatlar alacaksınız. Firebase bağımlılıklarını proje ve uygulama düzeyindeki Gradle dosyalarınıza eklemeniz istenir. Gradle, Android Studio uygulamaları tarafından kullanılan derleme aracıdır ve uygulamanın çalıştırılması için gereken bağımlılıkları yönetir.

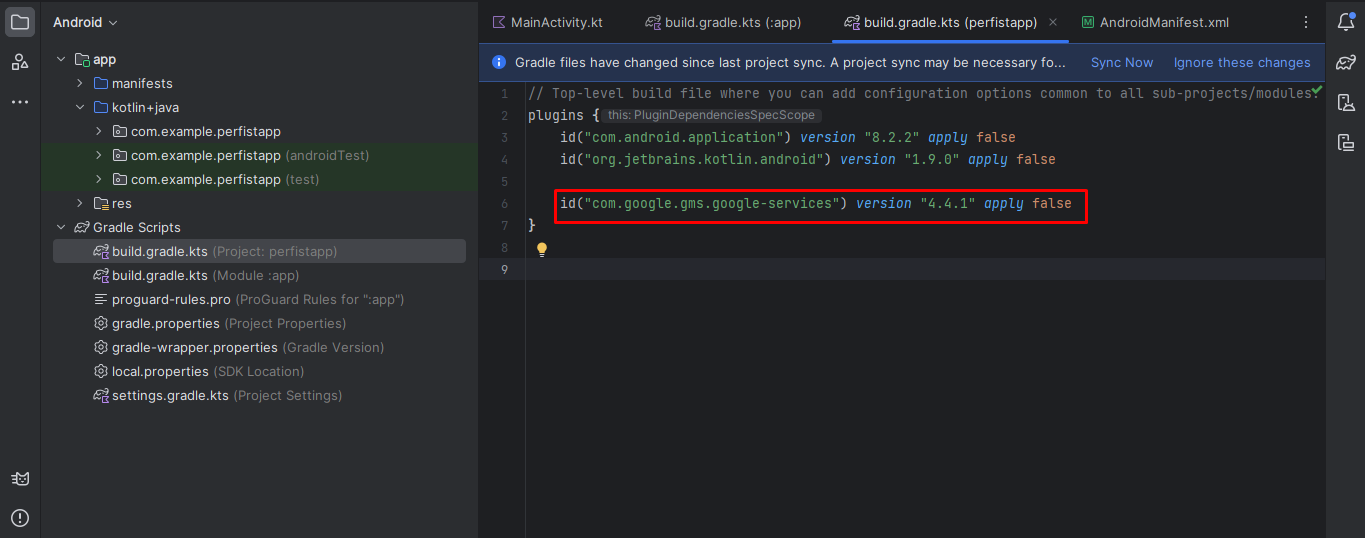
Talimatlarda yer alan aşağıdaki kodu proje düzeyindeki “build.gradle.kts” dosyanıza bağımlılık olarak ekleyin:

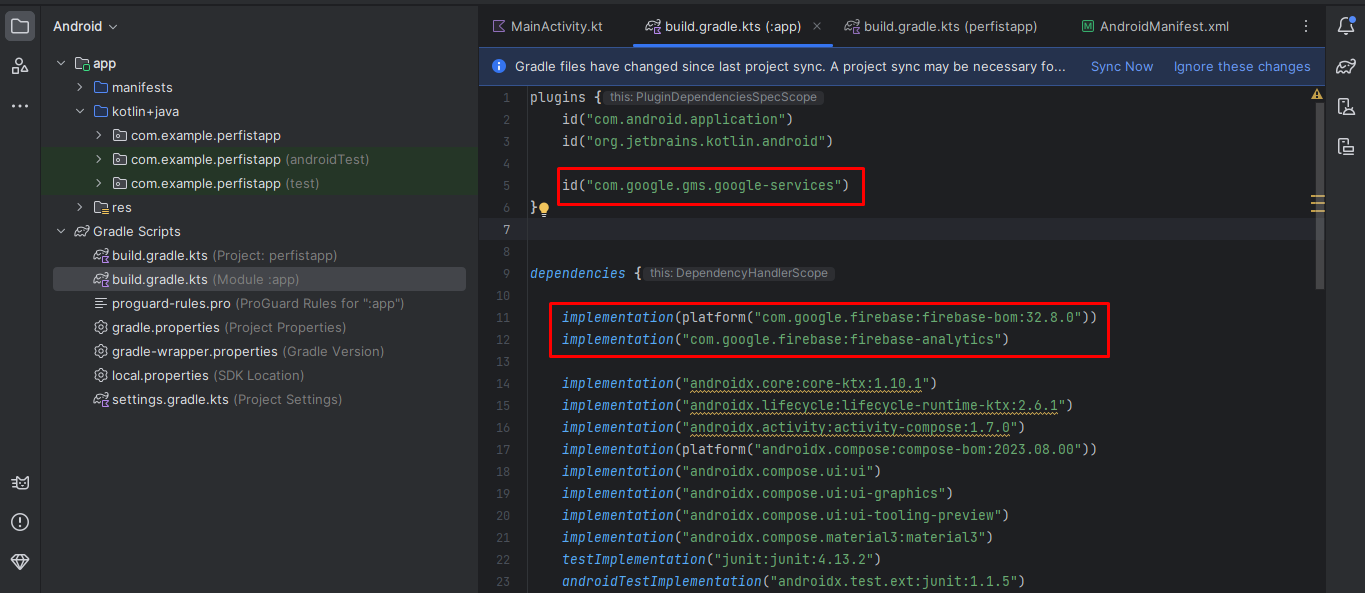
Ardından uygulama düzeyinde “build.gradle.kts” dosyanıza hem google-services eklentisini hem de uygulamanızda kullanmak istediğiniz Firebase SDK’larını ekleyin:
Biz sadece Analytics kullanacağımız için “com.google.firebase:firebase-analytics”’i ekliyoruz.

Bu bağımlılıkları dahil ettikten, eklentileri ve gerekli SDK’ları uyguladıktan sonra, yeni bağımlılıkları yerel olarak yüklemek için üst çubuktaki “Şimdi Eşitle” bağlantısına tıklayabiliriz.
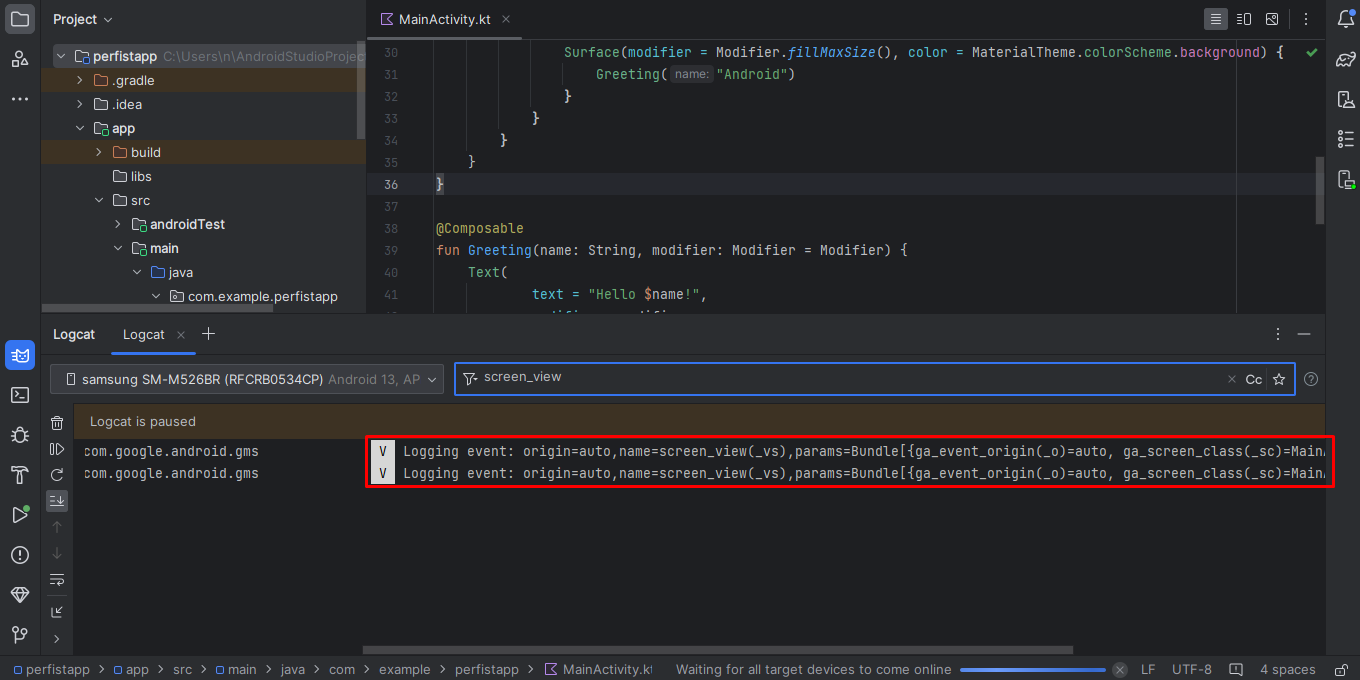
Şimdiye kadar, Firebase SDK ile Analytics hizmetini uygulamamıza entegre ettik, bu noktada uygulamayı çalıştırırsanız Firebase’in otomatik olarak first_visit, session_start, screen_view olaylarını günlüğe kaydettiğini görebilirsiniz.
Sonraki adımlarda, uygulamada Analytics’i başlatacağız ve uygulamamız içindeki kullanıcı entegrasyonundan kaynaklanan etkinlikleri izlemeye başlayacağız.
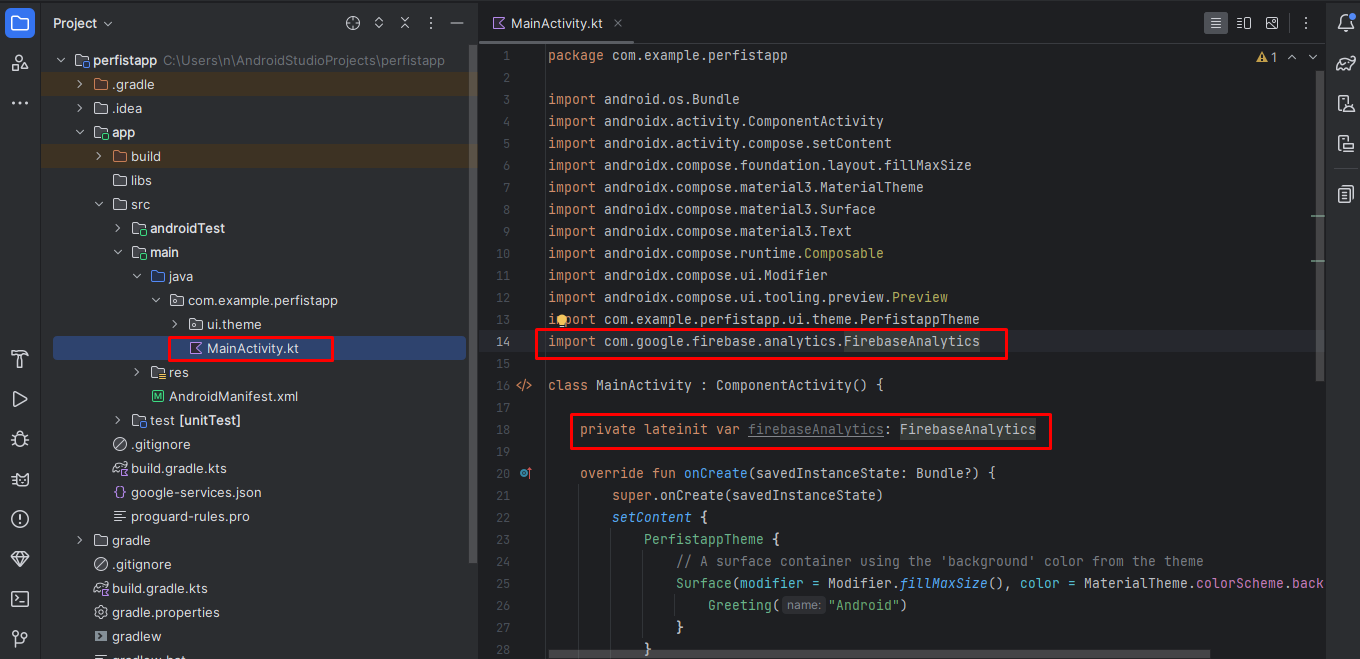
Uygulamamıza FirebaseAnalytics sınıfını ekliyoruz ve FirebaseAnalytics nesnesini etkinlik sınıfımızda ilan ediyoruz.
import com.google.firebase.analytics.FirebaseAnalytics
private lateinit var firebaseAnalytics: FirebaseAnalytics

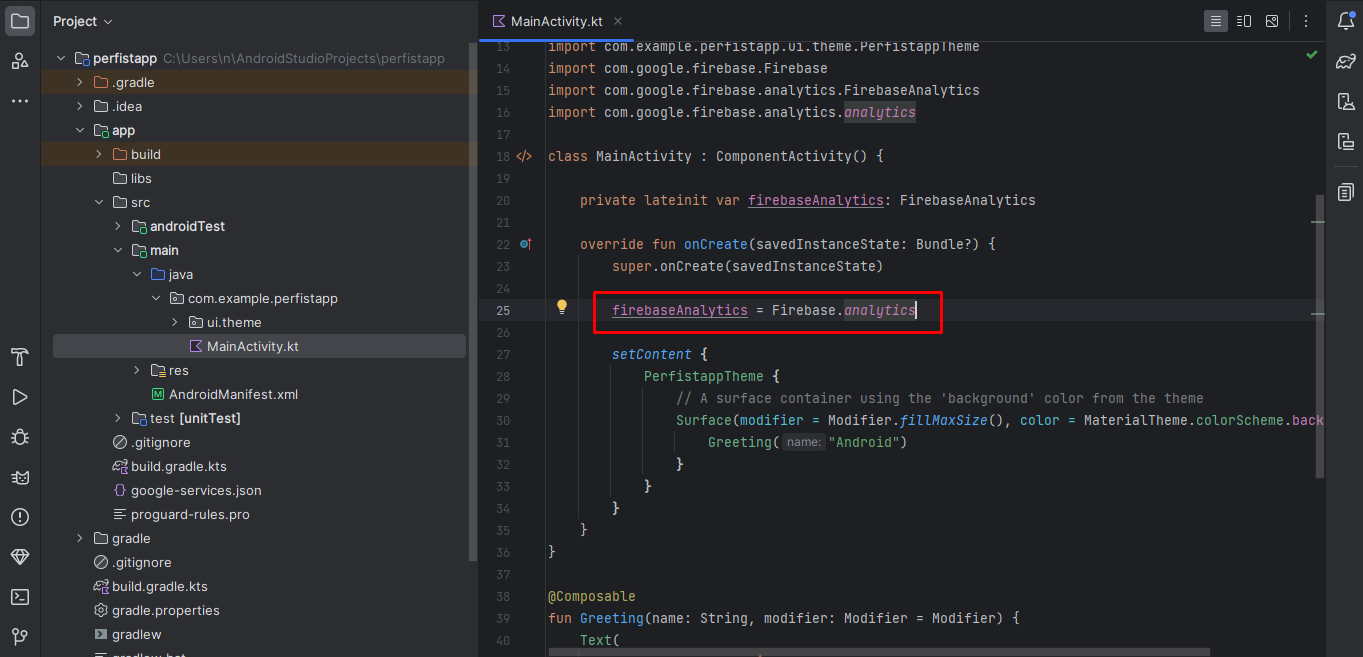
onCreate() yönteminde Firebase Analytics’i başlatabiliriz.
firebaseAnalytics=Firebase.analytics

Firebase Analytics’i uygulamamıza ekledikten sonra Firebase Console üzerinden adımları tamamlıyoruz.

Artık mobil uygulamamız Analytics’e veri göndermeye hazır. Etkinlik göndermeye başlamadan önce Hata Ayıklama yöntemlerini kullanarak uygulamamızın bağlantısını kontrol edelim.
2 farklı yöntem ile hata ayıklama gerçekleştireceğiz: Android Studio Logcat ve GA4’de yer alan DebugView bölümü.
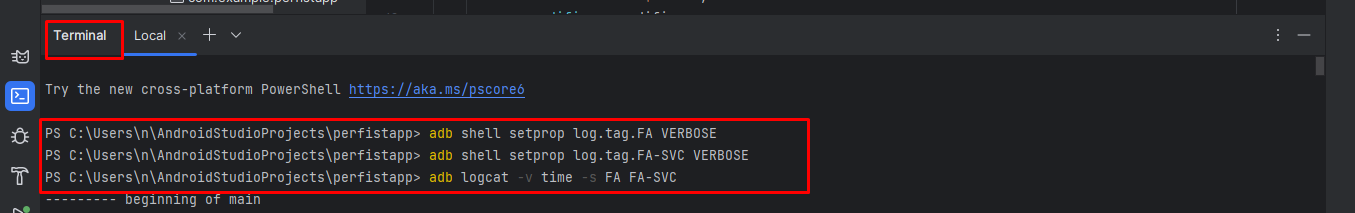
Aşağıdaki adb komut dizileriyle ayrıntılı günlük kaydını etkinleştirmemiz gerekir. Bu komutlar, etkinliklerinizi Android Studio logcat’ta görüntüleyerek hızlı bir doğrulama gerçekleştirmemizi sağlar.


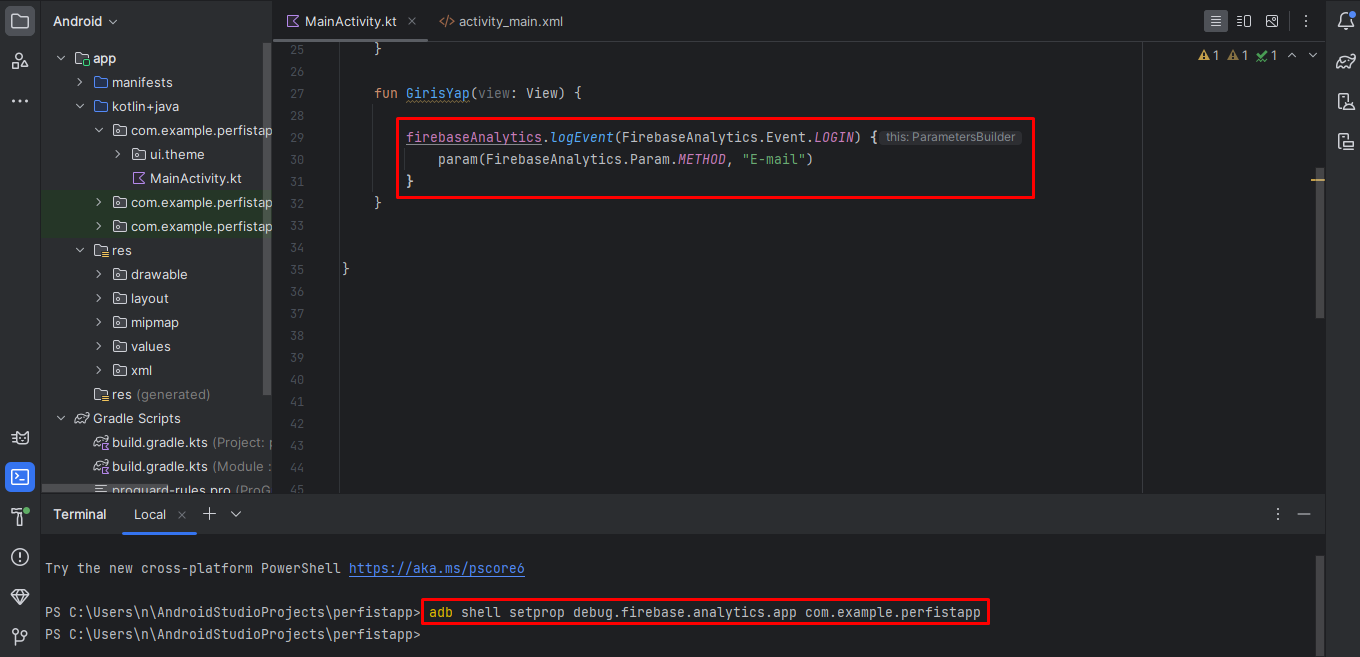
Terminalde aşağıdaki kodu çalıştırarak, GA4 üzerinde DebugView ile etkinlikleri izleyebilirsiniz. “PACKAGE_NAME” kısmı bizim projemizde “com.example.perfistapp”.
adb shell setprop debug.firebase.analytics.app PACKAGE_NAME
Aşağıdaki kod çalıştırılmadığı sürece hata ayıklama modu devam eder.
adb shell setprop debug.firebase.analytics.app .none.
DebugView ile etkinlik kontrolümüzü aşağıdaki örneğimiz üzerinden inceleyeceğiz.
Firebase varsayılan olarak 20’den fazla etkinlik toplar. Listenin tamamını buradan görebilirsiniz. Uygulamalar için de web tarafında olduğu gibi özel etkinlikler ve e-ticaret etkinlikleri oluşturulabilir.
Tüm e-ticaret etkinliklerinin isimlendirmeleri sabittir, bundan dolayı bazı kurallarına dikkat etmemiz gerekir. GA4 raporları bu kurallara göre oluşturulur. İsimlendirmeler ve parametre bilgileri için Google dökümanından daha detaylı bilgiye ulaşabilirsiniz. Bazı farklı yazım dilleri için örnekleri görebilirsiniz. Örneğin Android (Kotlin+KTX) yazım diliyle oluşturulmuş bir uygulamada ürün görüntüleme (view_item) etkinliği için aşağıdaki kod yapısını kullanmanız gerekir.
val itemAyakkabi = Bundle().apply {
putString(FirebaseAnalytics.Param.ITEM_ID, "123456")
putString(FirebaseAnalytics.Param.ITEM_NAME, "xyz")
putString(FirebaseAnalytics.Param.ITEM_CATEGORY, "ayakkabı")
putString(FirebaseAnalytics.Param.ITEM_VARIANT, "beyaz")
putString(FirebaseAnalytics.Param.ITEM_BRAND, "Perfist")
putDouble(FirebaseAnalytics.Param.PRICE, 99.99)
}
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.VIEW_ITEM) {
param(FirebaseAnalytics.Param.CURRENCY, "TRY")
param(FirebaseAnalytics.Param.VALUE, 99.99)
param(FirebaseAnalytics.Param.ITEMS, arrayOf(itemAyakkabi))
}
Özel etkinlik göndermek istiyorsanız, istediğiniz aksiyon gerçekleştiğinde etkinlik adı ve parametreleriyle beraber ilgili kodun tetiklenmesini sağlamanız gerekiyor.
Aşağıdaki örnekte Perfist uygulamasına giriş yapan kullanıcı sayısını ölçmek istiyoruz.
Örneğin, Login işlemi gerçekleştiğinde aşağıdaki kod çalışacak şekilde ayarlamaları yaptığımızı varsayalım.
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.LOGIN) {
param(FirebaseAnalytics.Param.METHOD, "E-mail")
}
Terminal bölümünde ise GA4 DebugView ile kontrol gerçekleştirmemize sağlayan ilgili kodu çalıştırıyoruz.

Uygulamamızı hata ayıklama modunda çalıştıralım.

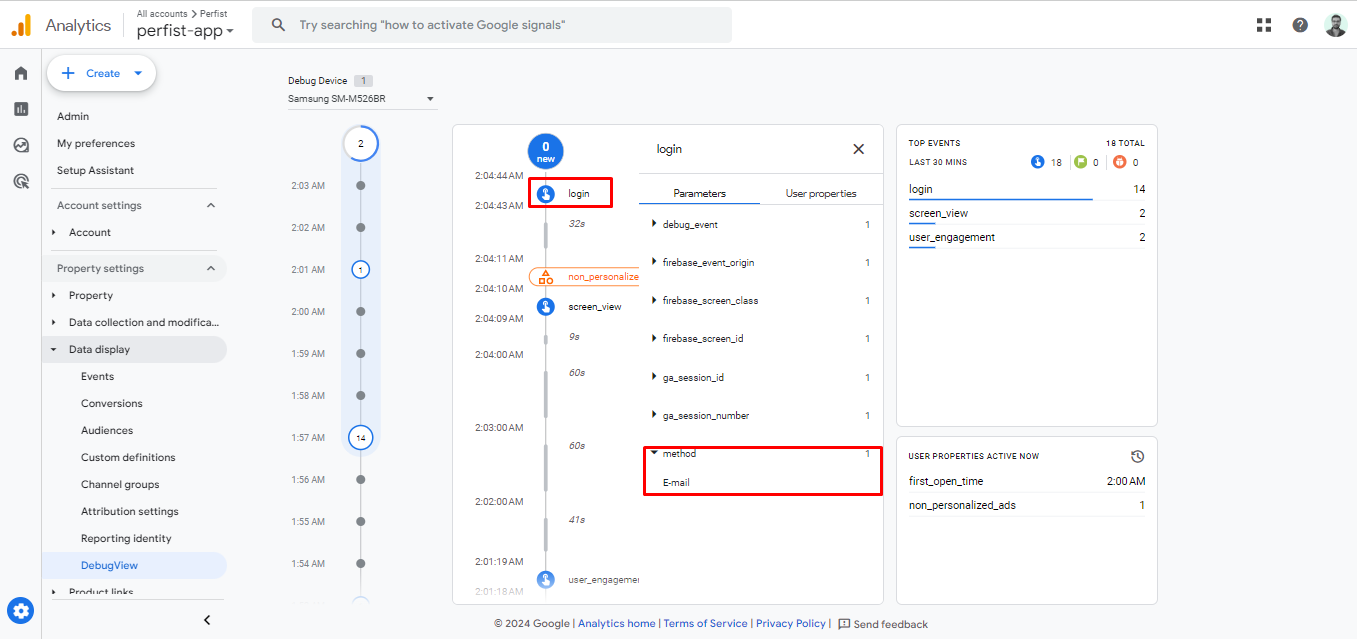
Oluşturduğumuz özel etkinliği GA4 DebugView panelinde görebilmemiz gerekiyor. Uygulamayı aktifleştirdiğimize otomatik olarak toplanan “screen_view” ve “user_engagement” etkinlikleriyle beraber “login” etkinliğinin de tetiklendiğini görebiliyoruz. Giriş yöntemlerini görebilmek için ayarladığımız method parametresinin de “E-mail” olarak tetiklendiğini görebiliriz.

Umarım yararlı bir yazı olmuştur, görüş ve yorumlarınız için bizimle iletişime geçebilirsiniz.
Perfist Blog
Benzer Yazılar

Universal Analytics’ten Google Analytics 4’e geçişle beraber bazı çözülmesi gereken sorunlarınız olabilir. Bu sorunlardan biri de ‘unassigned’ trafik. Raporlarda “unassigned” / (not set) olarak görünen boyutlar, analiz ve optimize etme olanağınızı olumsuz etkileyen bir faktör olarak karşımıza çıkıyor. GA4 raporlarınızdaki “unassigned” trafiğin nedenlerini ve nasıl azaltalabileceği gibi konulara değineceğiz. Bu sayede web sitenizin ziyaretçi trafik […]
Devamını Oku
Beginner Level Web/App Analitiği
Google Cloud’un BigQuery veri ambarı Facebook Reklamlarından otomatik veri aktarımını desteklediğini bu yılın başında açıklamıştı. Önizleme aşamasında olan bu özellik, veri yükleme işlerinin planlanmasına olanak tanıyarak analiz ve içgörüler geliştirmek için alternatif bir yol sunuyor. Bu entegrasyon sayesinde üçüncü taraf araçlara veya manuel kod çalışmasına olan ihtiyacınız ortadan kalkıyor. Bu entegrasyon özel raporların desteklenmediği sabit […]
Devamını Oku
Mid Level Web/App Analitiği
Google Analytics 4’ün app ve web verilerini birleştiriyor olmasıyla uygulama analizleri daha kolay takip edilebilir hâle geldi. Firebase Analytics, iOS veya Android uygulamanızın takibini GA4 ile kolaylıkla yapabilmenize olanak tanıyor. Mobil uygulama takibi için birçok farklı tool olmasıyla beraber aynı mülk içinde hem web hem de app verilerini görebiliyor olmak daha doğru analizler ve stratejiler […]
Devamını Oku
Mid Level Web/App Analitiği
İşletmeler, analitik ve pazarlama çerezlerinden mümkün olduğunca fazla veri kullanmak ister. Ancak bu verileri toplayabilmesi ve kullanabilmesi için KVKK/GDPR gibi kanunlara uyum sağlaması gerekir. Google, Consent Mode’nu kullanıma açarak çerezlerin onay düzeyine göre kullanılabilmesine yardımcı olur. Yani Consent Mode ile kullanıcıların gizlilik tercihleri dikkate alınarak ilgili platformlara aktarılması sağlanır. Çerez türlerini kısaca açıklamak gerekirse: Zorunlu […]
Devamını Oku
Mid Level Web/App Analitiği