Contact Us

18.04.2022
The WebP format, which has been in our lives since 2010, has recently started to make a lot of voice. If we look at the reasons; After the site speed became a ranking factor with Google’s statement in 2018, site speed and site performance entered the ranking of important items of SEO.
When it comes to visual optimization, WebP format has started to attract more and more attention day by day both by SEO agencies and brands, and its importance has continued to increase in the same direction. Today, we can easily say that the WebP format has become almost a necessity for anyone who cares about site speed and performance.
When you scan from the Google Pagespeed Insights tool, which allows you to analyze your site performance, it offers you “Publish images in next generation formats” in the opportunities section. For other items that affect site speed, you can read our blog What is Google PageSpeed Insights. So what is WebP that Google directly recommends?

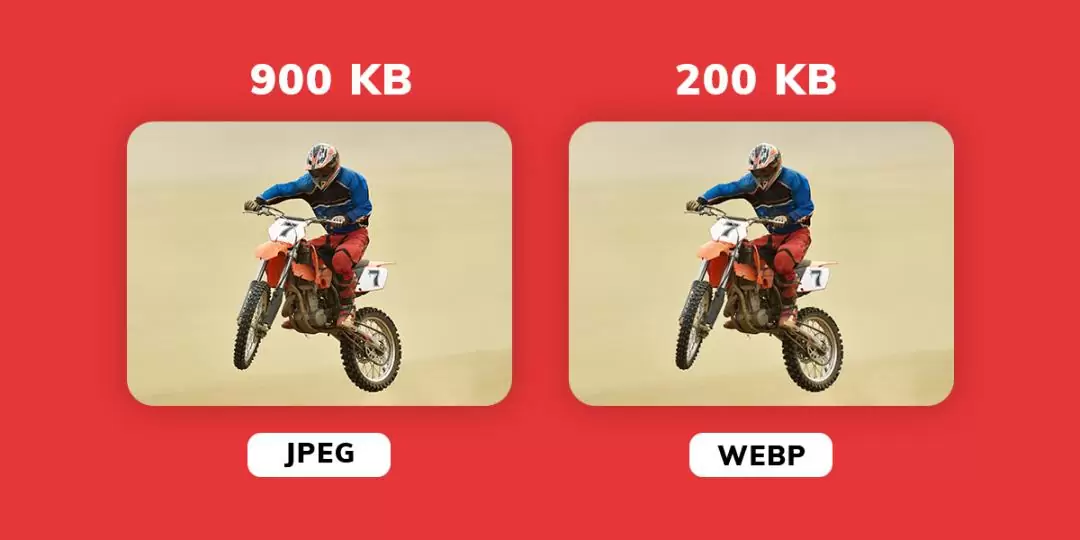
WebP, announced by Google in 2010, is a new generation image file format that provides high saving, lossy and lossless compression for images on the web. The aim is to both preserve the quality of the image at a level that is invisible to the user when compared to other formats, and compress the images in a superior way in terms of size. WebP includes an alpha channel for transparency and hence being able to preserve the transparent background when compressing png images.


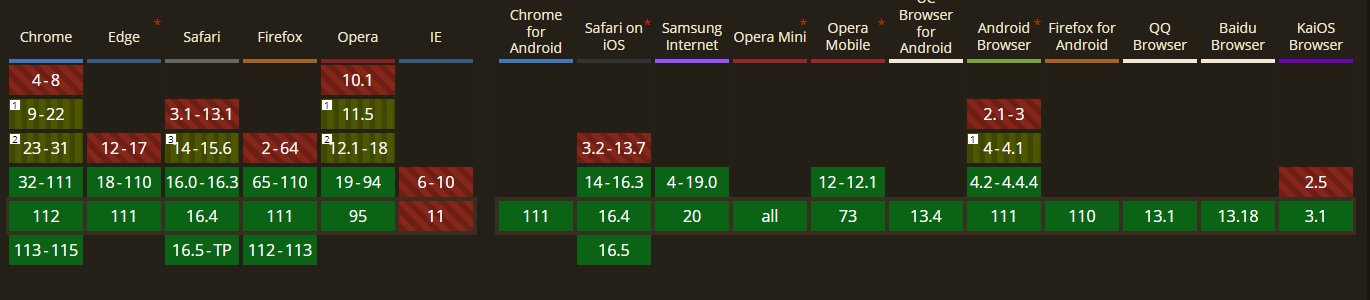
The browsers mentioned above are supported. So is this a problem? Yes, we can call it a problem, but it is a problem with a simple solution.
There are 2-3 different ways to show our images in browsers that do not support WebP format, one of them is to write HTML code in a static way. Of course, since this is static, it is necessary to deal with all the images on the site one by one.
Sample HTML Code:
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>If you are using WordPress infrastructure, you have many options on this side;
Similar wordpress plugins such as JPG or PNG will show the images you add as WebP in compatible browsers. In browsers that do not support WebP, the format supported by the browser will also show your images.
References:
https://inboundjunction.com/why-webp-is-critical-to-seo
https://www.theegg.com/seo/apac/image-seo-what-is-webp-and-how-to-implement-it/
Perfist Blog
Similar Articles

With the transition from Universal Analytics to Google Analytics 4, there may be some issues you need to resolve. One of these issues is “unassigned” traffic. Dimensions appearing as “unassigned” / (not set) in reports negatively impact your ability to analyze and optimize. We will discuss the causes of “unassigned” traffic in your GA4 reports […]
Read More
Beginner Level Web/App Analytics
Earlier this year, Google Cloud announced that BigQuery data warehouse supports automatic data transfer from Facebook Ads. In its preview stage, this feature offers an alternative way to enhance analysis and insights by allowing the scheduling of data loading tasks. With this integration, the need for third-party tools or manual code execution is eliminated. This […]
Read More
Mid Level Web/App Analytics
By combining the app and web data in Google Analytics 4, app analysis has become more easily trackable. Firebase Analytics allows you to easily track your iOS or Android app with GA4. With numerous different tools available for mobile app tracking, being able to see both web and app data within the same property is […]
Read More
Mid Level Web/App Analytics
Businesses want to use as much data as possible from analytics and marketing cookies. However, in order to collect and use this data, they need to comply with laws such as KVKK/GDPR. By enabling Cookie Mode, Google helps to use cookies according to the level of consent. In other words, with Cookie Mode, users’ privacy […]
Read More
Mid Level Web/App Analytics