Contact Us

01.09.2022
For sites without category or product filters in this article;
1- We will get the CSS information of a value that is unique on the product page (not found on other pages except product pages).
2- With this CSS value, we will create an element visibility trigger via GTM.
3- Finally, we will trigger the “product display” event that we want to create with element visibility trigger.
Note: If you have a single page website, you will need to reach the solution in a different way. Since the structure there is much different, if you create the setup we created in this article, your trigger may not work correctly.
What will be the solution?
We will trigger the product display event without breaking our url structure.
First, we go to the relevant site and open the product page. In this example I will get the CSS information of the product name.
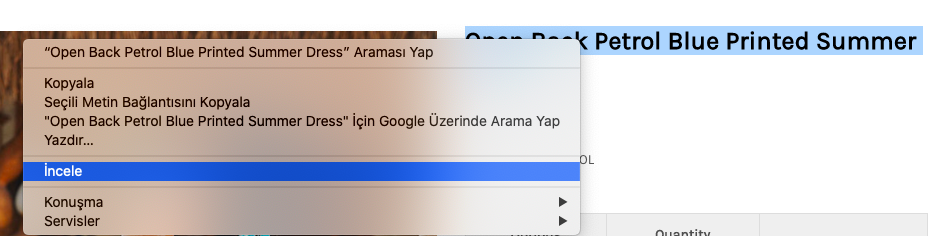
Select the product name on the site, right-click and select inspect.

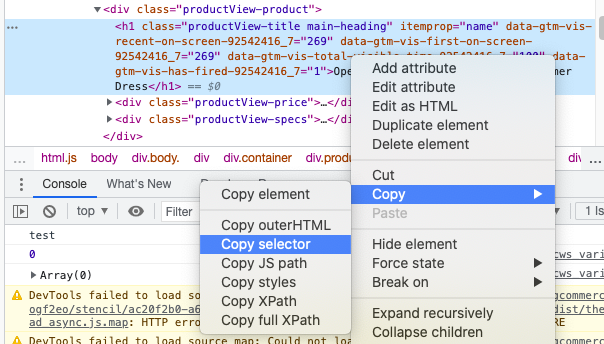
Then you will see the section where the selected area is selected in the window that opens. As in the image below, right-click on this field and select Copy>CSS selector and copy this value somewhere. We’ll need it in a few steps.

The next thing we will do is to create the Element Visibility trigger via GTM.
After opening GTM, follow the steps below in order.

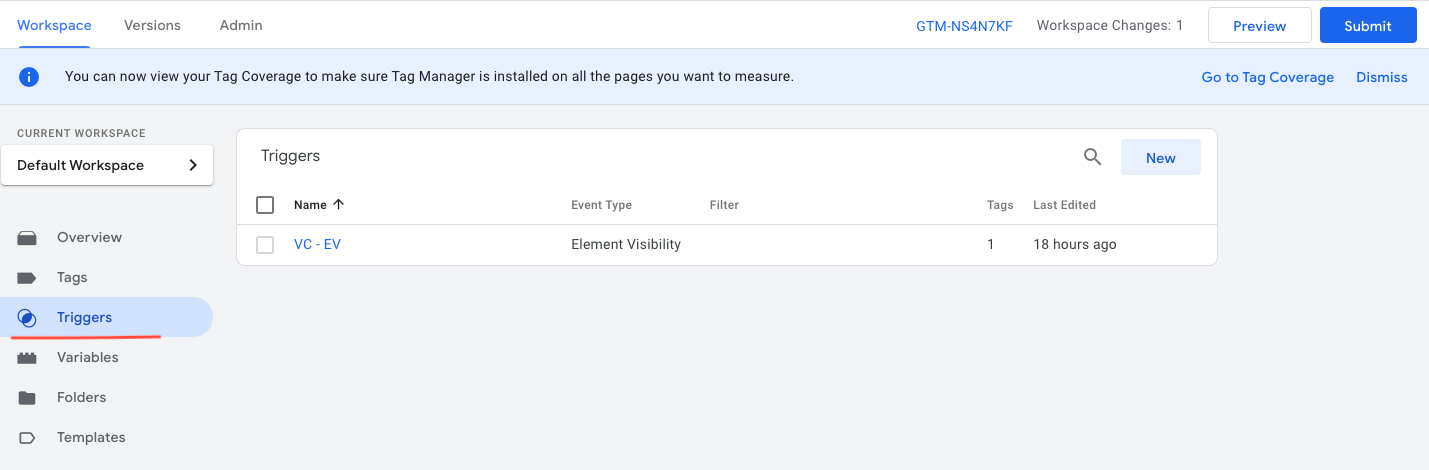
First of all, we select the “element visibility” option from the “trigger” section.

In the window that opens, there are 2 important steps that I marked above. After completing these steps, you can name your trigger and end the process. This step will give us an element visibility option that will be triggered when we come to the product page.
Now it’s time to create our product display tag.

I created a product display tag for Facebook. You can follow the steps in order.
Since the parameter variables change on each site, you can add the code I will share below for testing purposes.
<script>
fbq(‘track’,’ViewContent’);
</script>
Note: When you copy, delete the track and ViewContent quotation marks and add them again in the same way. After editing it should look like this:

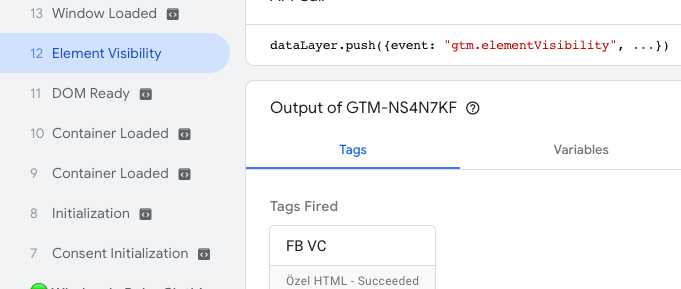
After all these processes, get a preview from the tag manager and check the processes.

Finally, I add a link for you to listen:
https://open.spotify.com/album/7q2B4M5EiBkqrlsNW8lB7N?si=bkZUC4BZRl2HL6m_qQ4VzQ
I hope that will be useful.
Perfist Blog
Similar Articles

With the transition from Universal Analytics to Google Analytics 4, there may be some issues you need to resolve. One of these issues is “unassigned” traffic. Dimensions appearing as “unassigned” / (not set) in reports negatively impact your ability to analyze and optimize. We will discuss the causes of “unassigned” traffic in your GA4 reports […]
Read More
Beginner Level Web/App Analytics
Earlier this year, Google Cloud announced that BigQuery data warehouse supports automatic data transfer from Facebook Ads. In its preview stage, this feature offers an alternative way to enhance analysis and insights by allowing the scheduling of data loading tasks. With this integration, the need for third-party tools or manual code execution is eliminated. This […]
Read More
Mid Level Web/App Analytics
By combining the app and web data in Google Analytics 4, app analysis has become more easily trackable. Firebase Analytics allows you to easily track your iOS or Android app with GA4. With numerous different tools available for mobile app tracking, being able to see both web and app data within the same property is […]
Read More
Mid Level Web/App Analytics
Businesses want to use as much data as possible from analytics and marketing cookies. However, in order to collect and use this data, they need to comply with laws such as KVKK/GDPR. By enabling Cookie Mode, Google helps to use cookies according to the level of consent. In other words, with Cookie Mode, users’ privacy […]
Read More
Mid Level Web/App Analytics